雖然我的方法不一定很好,但還是提供出來分享一下。

(圖片看不清楚可以點圖開大圖)
一、
到臉書產生代碼。網址:Social Plugins: Like Button
URL to Like :填入暫時性的一個網址(之後會改掉)
Layout Style :你喜歡的版型,右邊可以預覽
Show Faces :要不要秀出好朋友的臉書大頭貼
Width :寬度
Verb to display :按鈕上顯示什麼字,選「like」的中文就會是「讚」
Font :字型
Color Scheme :配色 
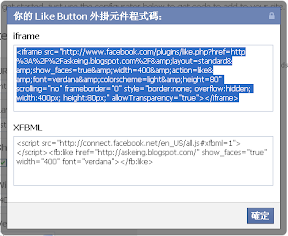
二、
填寫好之後,按下「Get Code」按鈕,看到代碼了。這時候把「iframe」內的 HTML代碼複製下來,開個編輯器貼上吧。

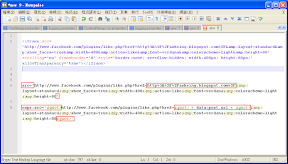
三、
分析一下剪下的代碼。src(紅框)是要修改的目標。
(圖中上方為複製的完整代碼,下方是紅框中的 src 內容)
height(綠色)、width(橘色) 是高度跟寬度,可以手動修改。layout、show_faces、action、font、colorscheme(藍色)與第一步的選項呼應。

四、
針對 src 的部份進行修改。看圖會比較清楚。把以下這段
src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Faskeing.blogspot.com%2F&layout=standard&show_faces=true&width=400&action=like&font=verdana&colorscheme=light&height=80" 改為
expr:src='"http://www.facebook.com/plugins/like.php?href="+data:post.url+"&layout=standard&show_faces=true&width=400&action=like&font=verdana&colorscheme=light&height=80"' (建議自己打,複製網頁貼上可能會有 & 與 & 的問題)

五、
把修改後的「expr:src」整段代碼蓋回原來代碼中紅框的「src」。這整段就是最後要放進自己 Blogger Template 中的代碼。

六、
進入 Blogger 的後台控制頁,選「設計」分頁,進入「修改HTML」分頁。(可以先「下載完整範本」備份一下)
把「展開小裝置範本」打勾。

七、
找到「post-header」的位置,找適當的地方插入剛剛的結果。
OK!以上完成之後就可以儲存範本,然後看結果了!
參考網頁:
- Blogger Help articles: Layouts Data Tags
- Facebook Developers
- New Blogger: expr - how to convert template tags to data tags for social bookmarking badges etc
沒有留言:
張貼留言